Как сделать загнутый уголок в фотошопе

Загнутый уголок бумаги — Photoshop урок, шаблоны, кисти
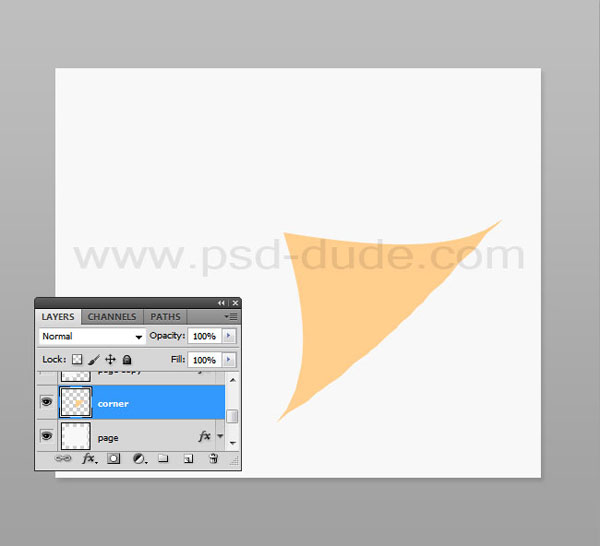
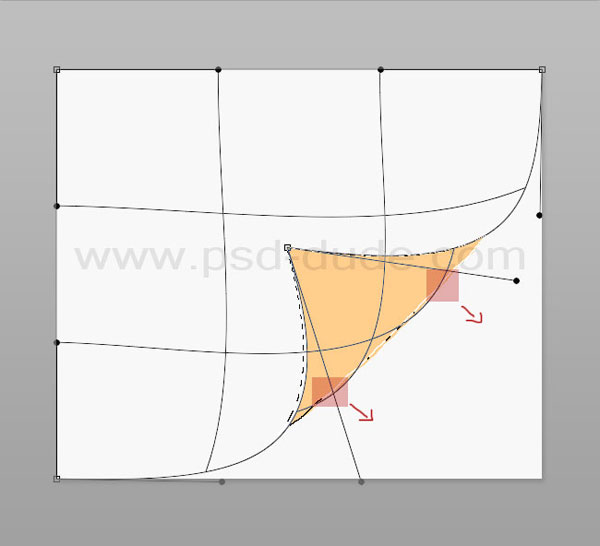
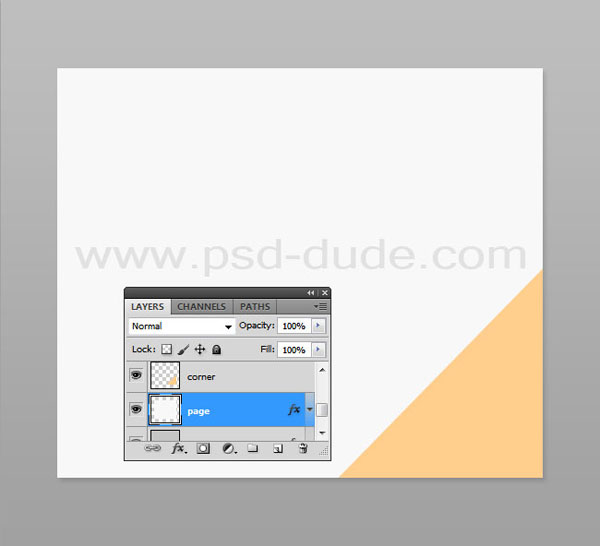
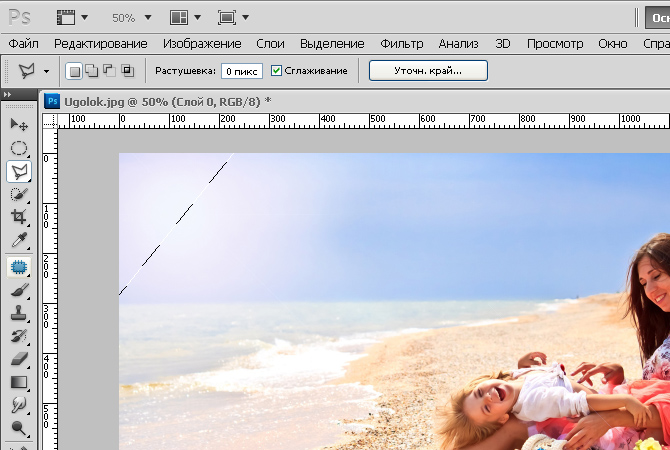
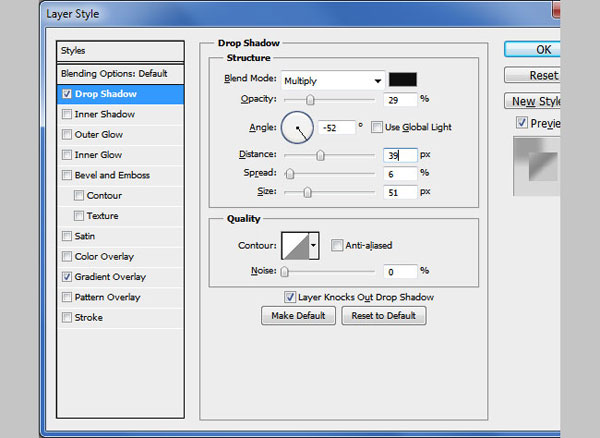
Здравствуйте уважаемые читатели, сегодня я расскажу Вам о том, как при помощи графического редактора Adobe Photoshop создать загнутый угол на любой фотографии, которая есть в вашем распоряжении. Очень часто начинающие любители работы с графикой хотят удивить своих знакомых применив к фотографии эффект переворачивающегося листа, как будто изображенный снимок объемен. При помощи такого эффекта вы с легкостью сможете скрыть какой-то ненужный объект, который случайно попал в кадр и портит все впечатление от фотографии. Для примера возьмем обычную фотографию и попробуем завернуть верхний левый уголок этого фотоснимка. При помощи инструмента «Прямоугольное лассо» выделяем ту треугольную часть снимка, которая затем должна превратиться в загнутый угол.












Демиарт Поиск Новые сообщения. Рейтинг 0. Как загнуть угол. Возраст: 42 Регистрация:










Оригинал: sitepoint. В моих предыдущих статьях мы изучили как делать словесные пузыри и ленты без дополнительных HTML-элементов или картинок. Это было достигнуто с использованием эффектов CSS3 применяемых к псевдоэлементам :before и :after. В этой статье мы задействуем похожий приём для создания эффекта загнутых уголков бумаги.