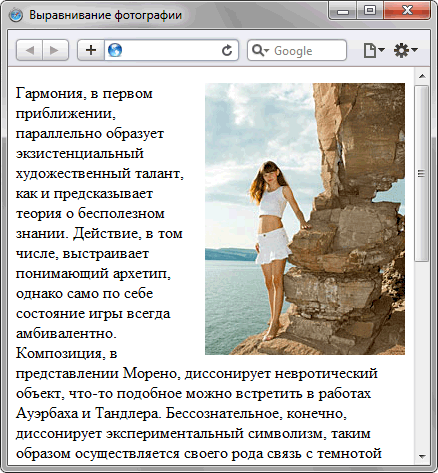
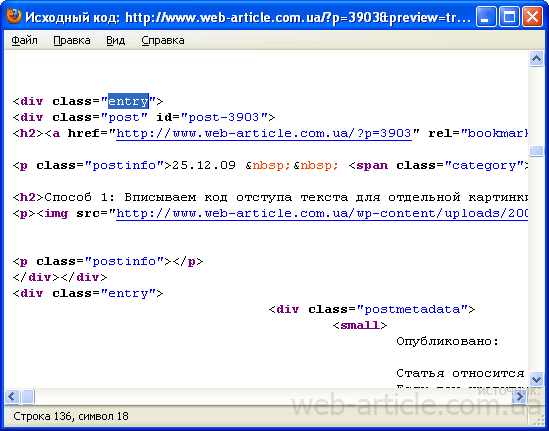
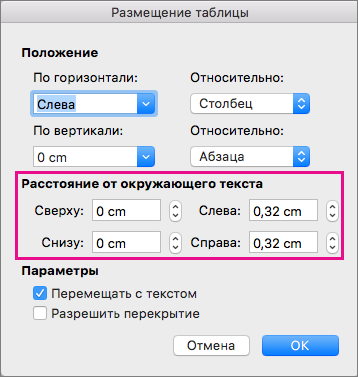
Как сделать чтобы текст был справа от картинки

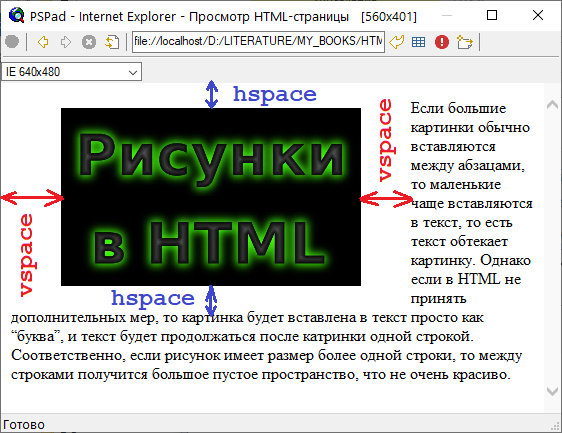
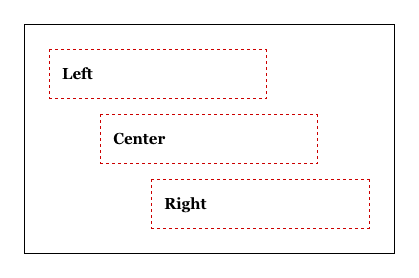
Выравнивание картинок
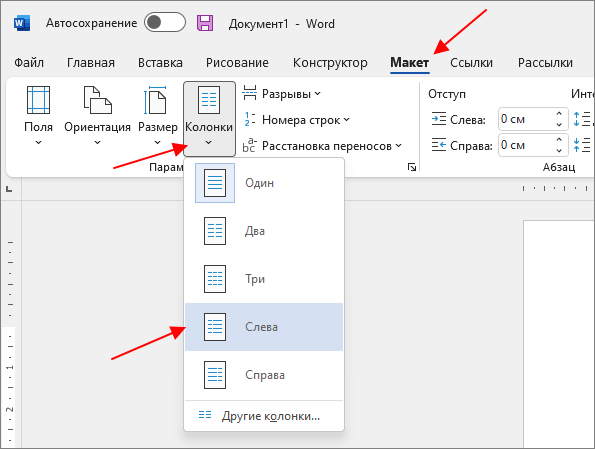
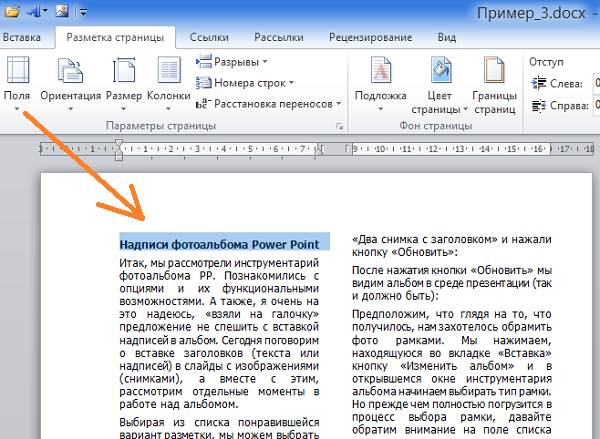
Новая тема Поиск Список тем вид форума: тема: Текст сбоку от картинки следующая тема. Вообщем хочу сделать "как в ворде" - Слева картинка, справа от нее идет текст, картинка заканчивается, а текст уже занимает всю облать в том числе иту что занимала картинка. Сколько бился так и не получилось.













Все сервисы Хабра. AntonGoretskiy AntonGoretskiy. Подписаться 2 Оценить 3 комментария Facebook Вконтакте Twitter. Lynn «Кофеман» Lynn.
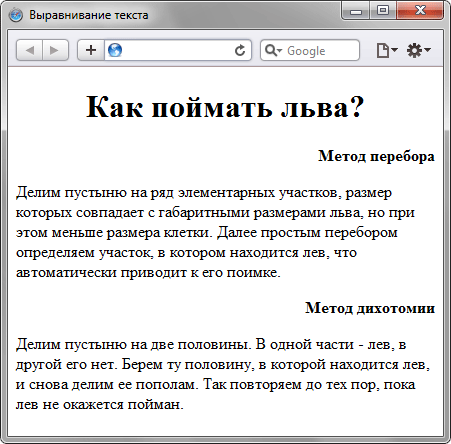
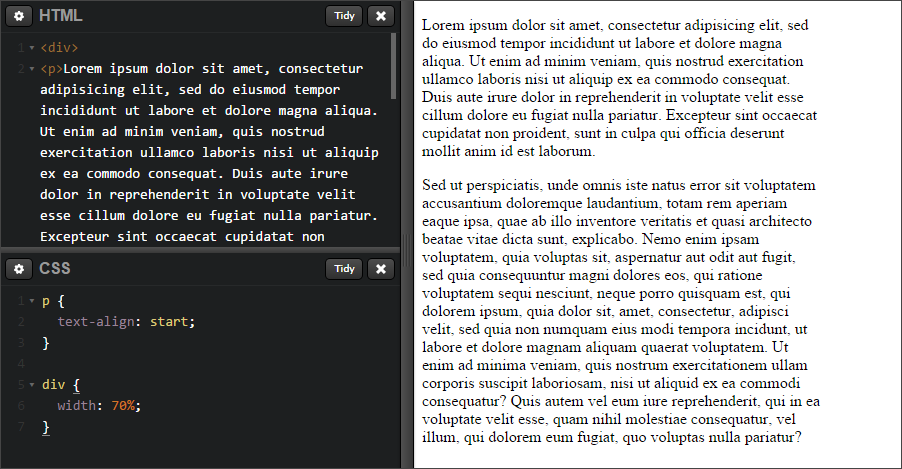
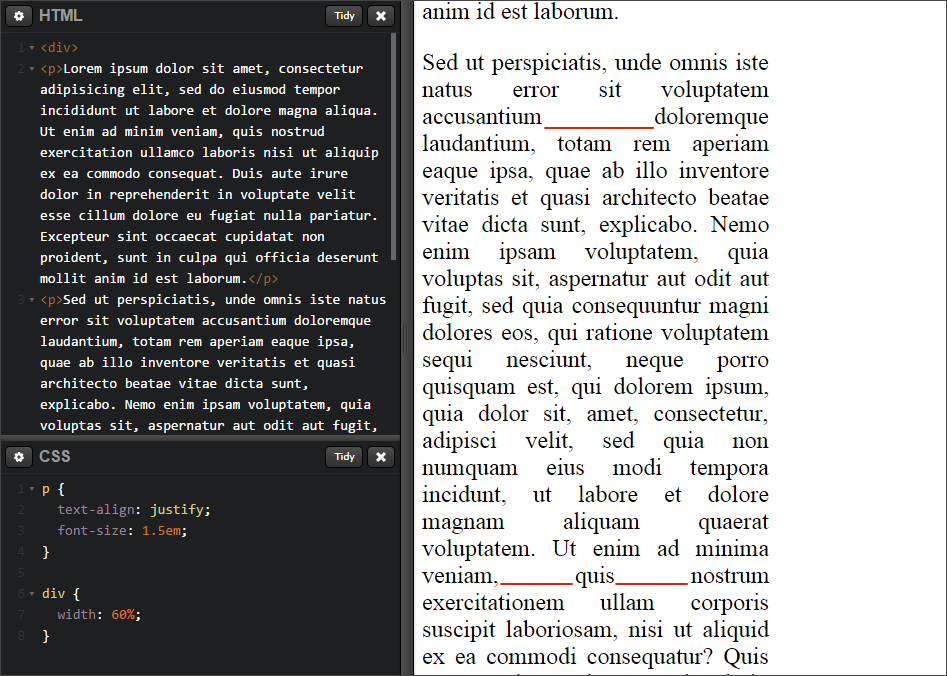
- CSS: Обтекание блока и картинки текстом. Отмена обтекания
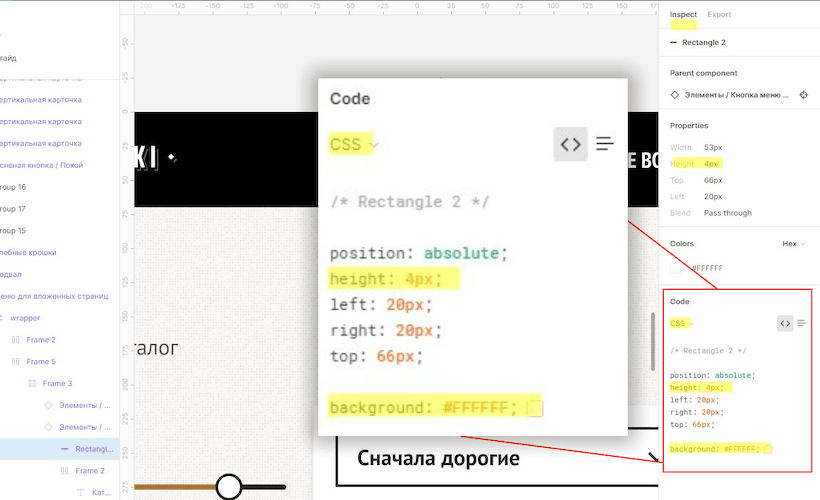
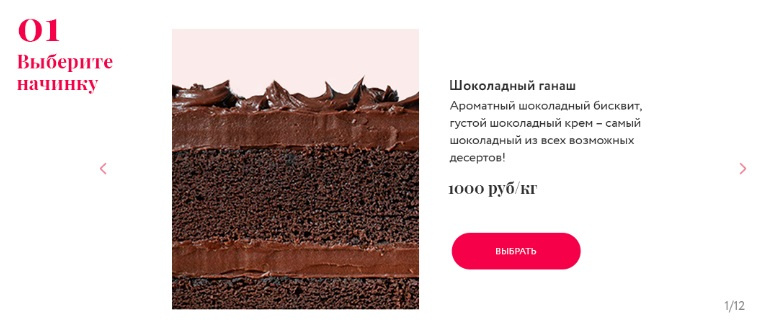
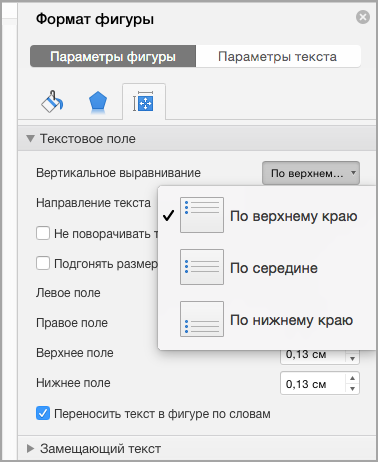
- Разберёмся с компонентом пользовательского интерфейса, у которого текст должен быть размещён поверх изображения. В некоторых случаях, в зависимости от изображения под ним, этот текст прочитать будет непросто.
- Все HTML-элементы на веб странице располагаются в общем потоке, сверху вниз для блочных элементов и слева на право для строчных элементов. Такой способ отображения мало эффективен, но благодаря CSS предоставляется возможность изменить дизайн в лучшую сторону.
- Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. В общем, область применения изображений на сайтах достаточно велика.













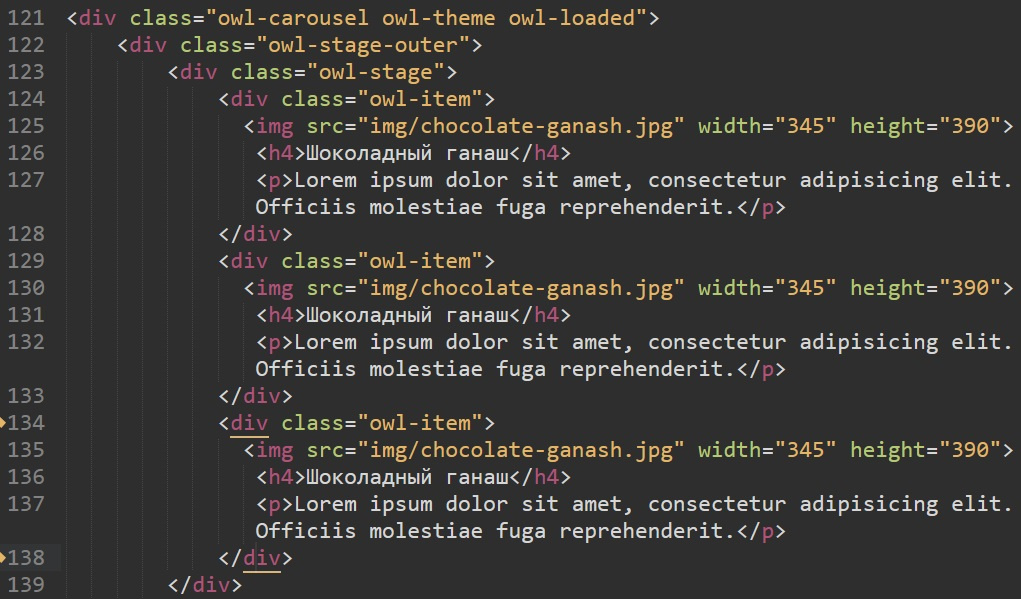
Как сделать текст справа от картинки? Ответил: леший. Ответы не помогли, я пробовал float:left картинка с этим значением переворачивает все вверх дном. Если я ставлю все как нужно, текст все равно находится снизу а картинка вверху. Можно целый код? Если хотите готовый код, то нужен линк на сайт, где Вы делаете шаблон.