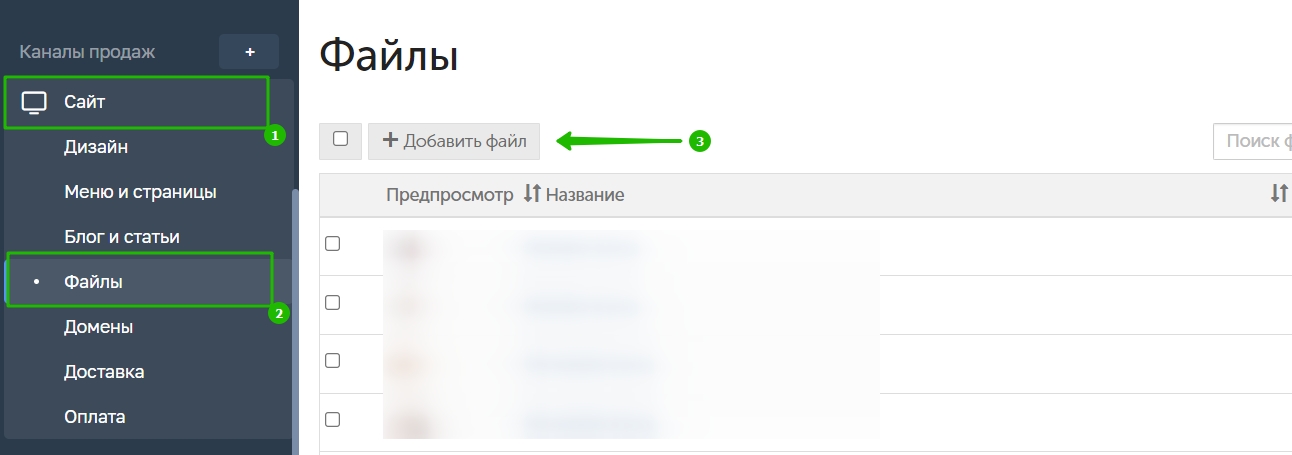
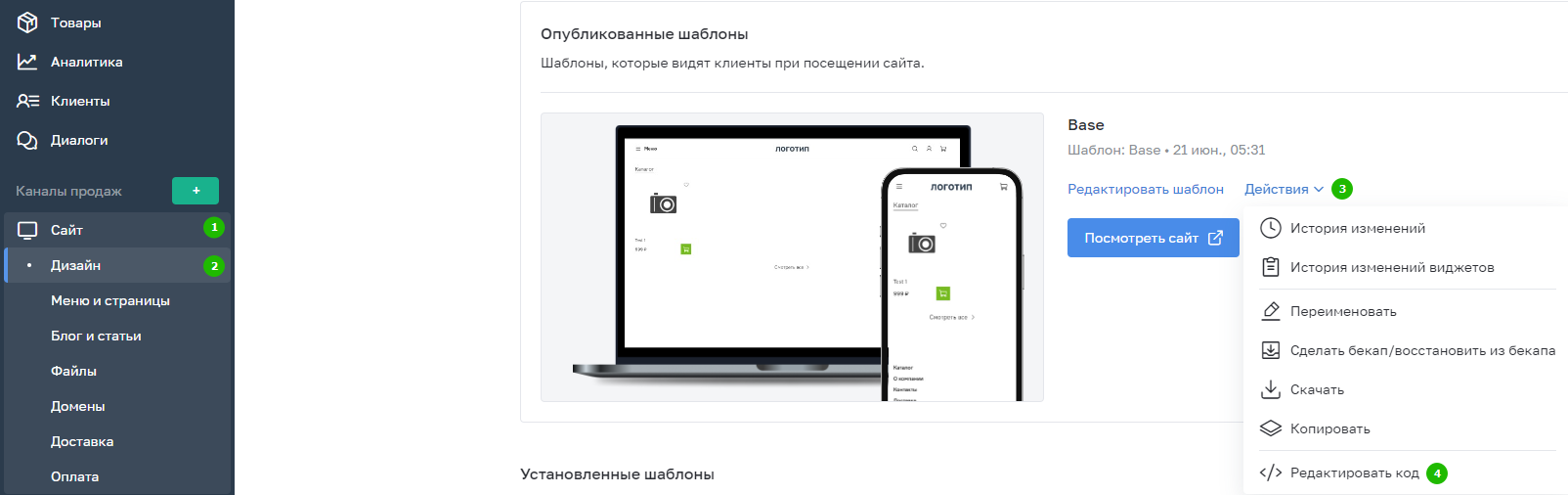
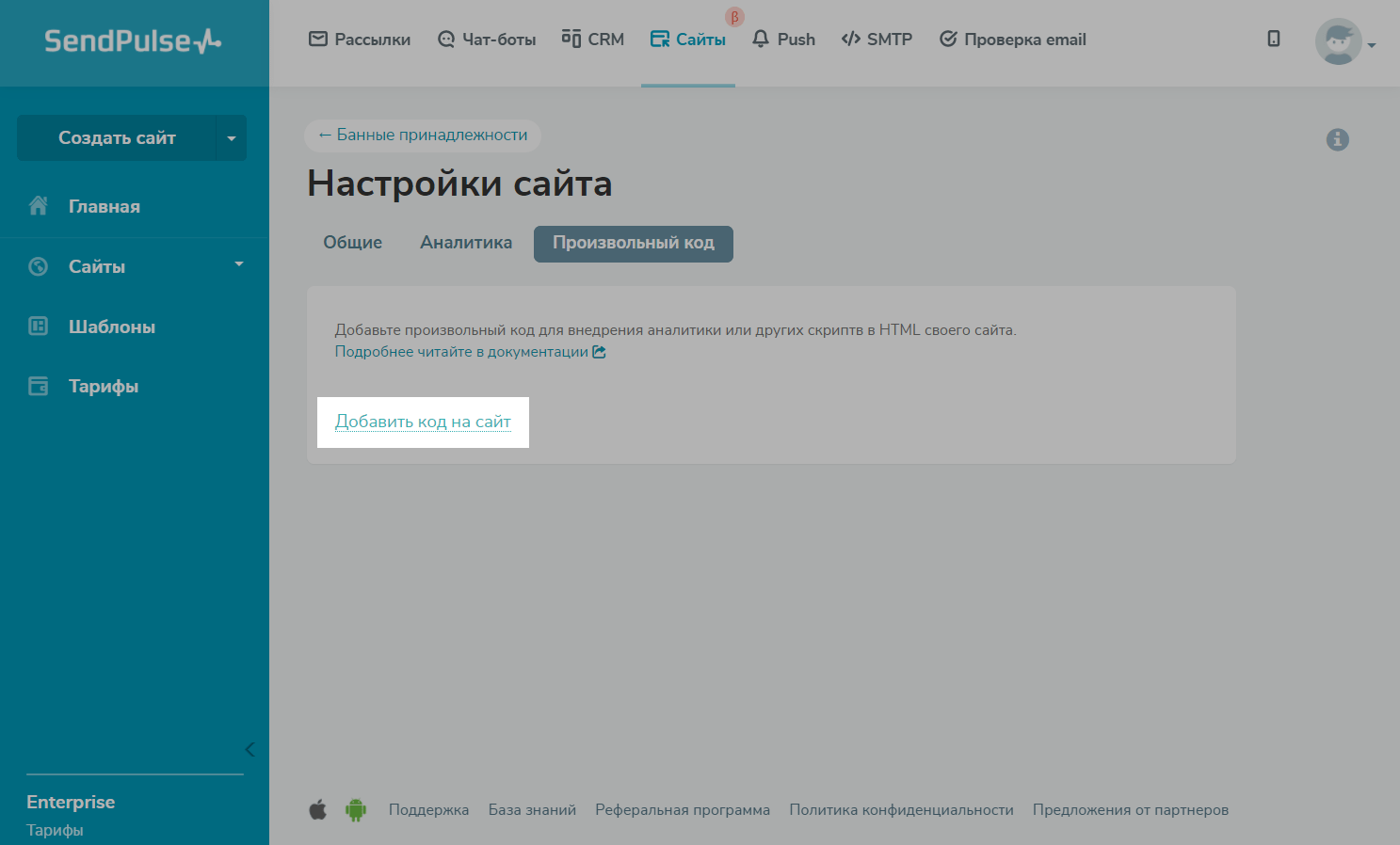
Как на сайт добавлять картинки

Как наложить картинку на картинку в html
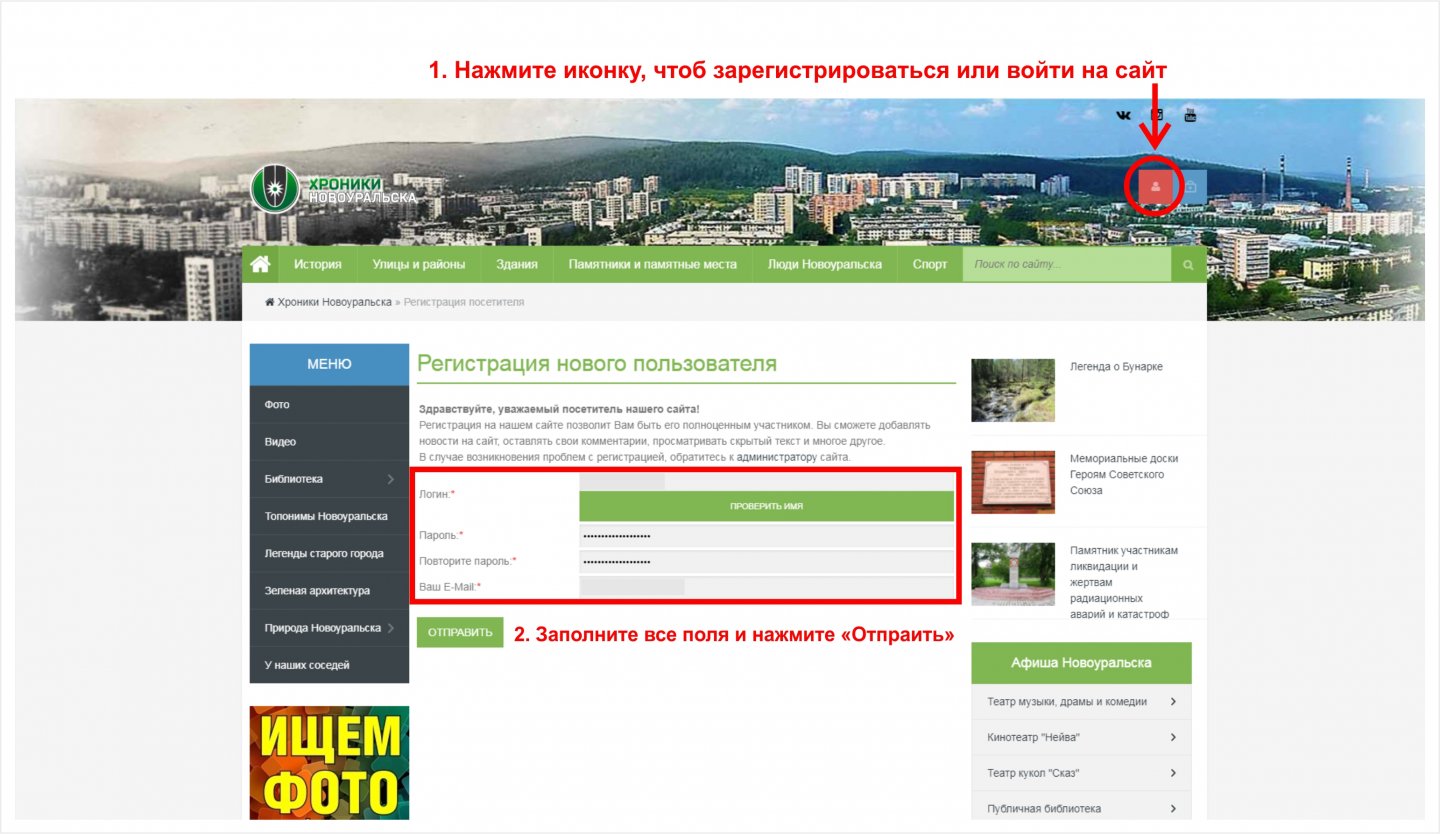
Фотогалерея — это специальный раздел на сайте, предназначенный исключительно для публикации изображений. Это значит, что в нем нельзя разместить, например, интерактивную карту или видеоролик: только фото, максимум — с подписями и вводным текстом в начале страницы. На сайте страница с фотогалереей выглядит так, как показано на скриншоте ниже: заголовок, вступительный текст и миниатюры альбомов с названиями и описаниями. Кликнув по миниатюре, вы перейдете к содержанию альбома — галерее фотографий. Как видите, лучше всего пользоваться галереей в том случае, если у вас действительного много фотографий.







У него есть специальные атрибуты, при помощи которых можно описать, как должна выглядеть картинка на сайте. В статье объясню, как вставить картинку в HTML и правильно всё оформить в коде. Вот как это выглядит:. Атрибут alt — это альтернативный текст, который отображается на странице в случае проблемы с загрузкой изображений. Поисковики считывают alt для лучшего понимания контекста, поэтому рекомендую его заполнять — хотя это и необязательный атрибут.














Для наложения картинки на картинку в HTML можно использовать абсолютное позиционирование. Для этого необходимо создать контейнер, который будет содержать обе картинки, и применить к этому контейнеру относительное позиционирование. Затем, для каждой картинки нужно задать абсолютное позиционирование и указать координаты ее расположения относительно родительского контейнера.